Your How to make a header not faded images are available in this site. How to make a header not faded are a topic that is being searched for and liked by netizens today. You can Download the How to make a header not faded files here. Get all free vectors.
If you’re searching for how to make a header not faded images information linked to the how to make a header not faded interest, you have come to the right blog. Our site always gives you hints for refferencing the highest quality video and image content, please kindly surf and locate more informative video content and graphics that fit your interests.
How To Make A Header Not Faded. FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. Right-click the orange graph object and choose Format Object to adjust transparency. Windowscrollfunctionevent toggleHeader. Windowscrollfunction var st thisscrollTop.
 Why Are The Layout Align Buttons Greyed And Faded And So Not Clickable Super User From superuser.com
Why Are The Layout Align Buttons Greyed And Faded And So Not Clickable Super User From superuser.com
FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. If playback doesnt begin shortly try restarting your device. Some text to enable scrolling. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. Please feel free to email me atWord 2007 Header Footer Fade. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent.
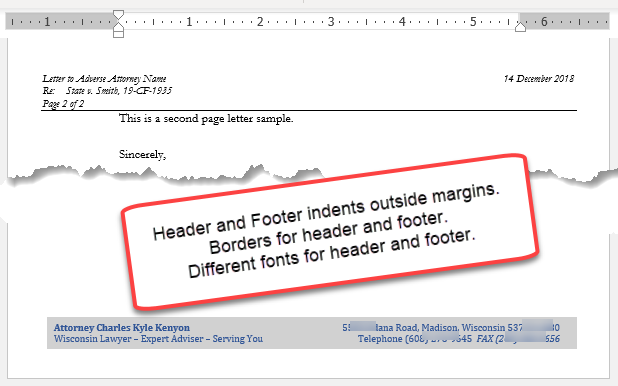
Double-click your header text.
My code so far. Please feel free to email me at. It is just to differentiate between the body text and the header. The header or footer will appear. Right-click the orange graph object and choose Format Object to adjust transparency. The screenshot is for your reference.
 Source: sanwebcorner.com
Source: sanwebcorner.com
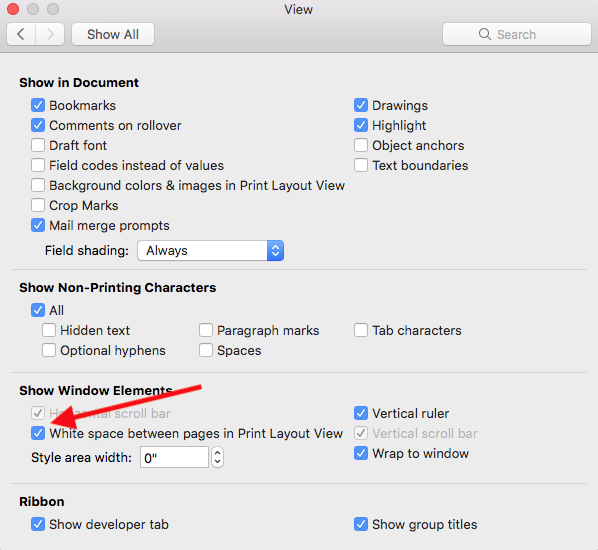
We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. In WordPreferencesView check All in the Show Non-printing characters section. Select the Insert tab then click the Header or Footer command. You can also open.
Source: quora.com
How do I make a header less transparent. Its a blue app with a white W on it. When the user is scrolling to see more content is an excellent compromise. Publish the header as you normally would55 24Estimated Reading Time. Please feel free to email me atWord 2007 Header Footer Fade.
Source: social.technet.microsoft.com
The header or footer will appear. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. Windowscrollfunctionevent toggleHeader. A sticky header that disappears from view when not needed ie.
 Source: superuser.com
Source: superuser.com
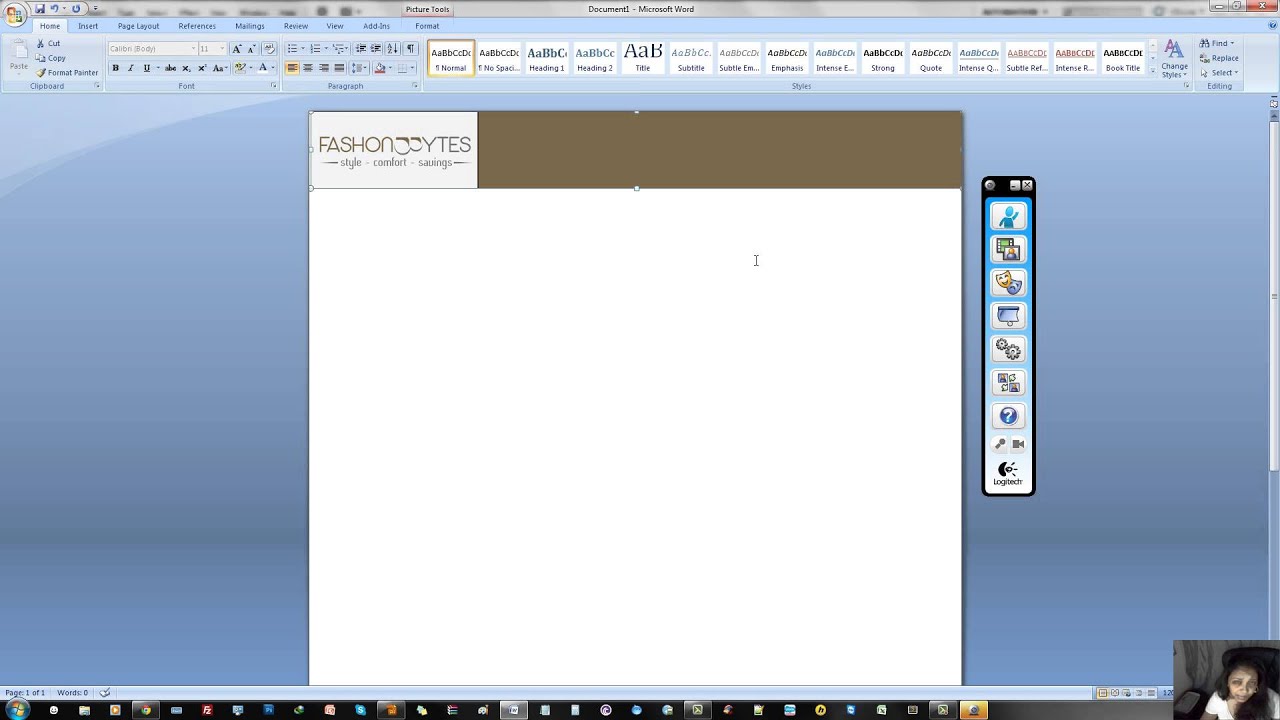
The screenshot is for your reference. FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. Scroll back up to remove the sticky effect. If your concern is not your web site but rather your pdf imagery try eliminating the header in Word and simply putting the graphic at the top of the page under the normal header position. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area.
 Source: superuser.com
Source: superuser.com
Doing so will open the Header options. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice cream. If you go into the header rest of the body text will look little faded. Right-click the orange graph object and choose Format Object to adjust transparency. Scroll back up to remove the sticky effect.
 Source: youtube.com
Source: youtube.com
When the user is scrolling to see more content is an excellent compromise. On the Header and Footer toolbar deselect Link to Previous. My code so far. How do I make the header not faded in Word. Right-click the orange graph object and choose Format Object to adjust transparency.
 Source: turfnet.com
Source: turfnet.com
In our example well click the Header command. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers. Headers and footers will look correctly in Print Preview Backstage view which you can activate by. Shape in page background is active. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head.
 Source: addbalance.com
Source: addbalance.com
Create a header the same way you usually do dont forget that it needs to be sticky. Please feel free to email me at. The screenshot is for your reference. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile.
 Source: superuser.com
Source: superuser.com
Double-click your header text. If necessary move to the header or footer you want to change. In the menu that appears select the desired preset header or footer. Right-click the orange graph object and choose Format Object to adjust transparency. Windowscrollfunction var st thisscrollTop.

How do I make the header not faded in Word. Article Summary X. Step 2 Add CSS. Word automatically makes the same changes to the headers or footers for all subsequent sections. Please feel free to email me at.
 Source: pinterest.com
Source: pinterest.com
It is just to differentiate between the body text and the header. How do I make the header not faded in Word. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Scroll back up to remove the sticky effect. Shape in page header is active.

You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. On the Header and Footer toolbar deselect Link to Previous. Create a header the same way you usually do dont forget that it needs to be sticky. A sticky header that disappears from view when not needed ie. Scroll back up to remove the sticky effect.
 Source: turfnet.com
Source: turfnet.com
Function toggleHeade0Ive answered recently for very similar question. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position.
 Source: library.illinois.edu
Source: library.illinois.edu
We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice cream. It is just to differentiate between the body text and the header.
 Source: turfnet.com
Source: turfnet.com
What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. In WordPreferencesView check All in the Show Non-printing characters section.
Source: quora.com
Style the header with a large padding centered text a specific background-color and a big sized text. Style the header with a large padding centered text a specific background-color and a big sized text. Word automatically makes the same changes to the headers or footers for all subsequent sections. How to Give Yourself a Fade. A sticky header that disappears from view when not needed ie.
Source: quora.com
You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. Header color will always look dimmed as in the figure below.
Source: quora.com
Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. If playback doesnt begin shortly try restarting your device. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. Step 2 Add CSS.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make a header not faded by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






